이 문서에는 소매업체가 배너광고 X 미리보기를 워크플로에 통합하는 과정이 설명되어 있습니다. 이를 통해 미리보기 렌더링을 완벽하게 제어하여 라이브 웹사이트 경험과 일관되도록 보장합니다.
통합 요구 사항입니다
이 미리보기 통합은 캠페인 생성 및 검토 시 배너광고 X 크리에이티브가 올바르게 렌더링되도록 보장하며 광고주와 소매업체 모두에게 캠페인 관리에 대한 신뢰를 형성합니다.
미리보기 도구의 이점
미리보기 기능은 다음의 장점을 가집니다.
- 광고주는 캠페인을 시작하고 관리하기 전에 배너광고의 형태를 미리 보고 기대치와 기준에 충족하는지 확인할 수 있습니다.
- 소매업체는 배너광고가 웹사이트에 실제로 표시되기 전에 이를 검토 및 승인하여 일관성과 품질을 유지할 수 있습니다.
- 귀하의 실시간 사이트에 대한 모든 변경 사항(생성 크기 요건에 영향을 주지 않는 한)을 Epsilon Retail Media의 개입 없이 자유롭게 적용할 수 있습니다.
작동 방식
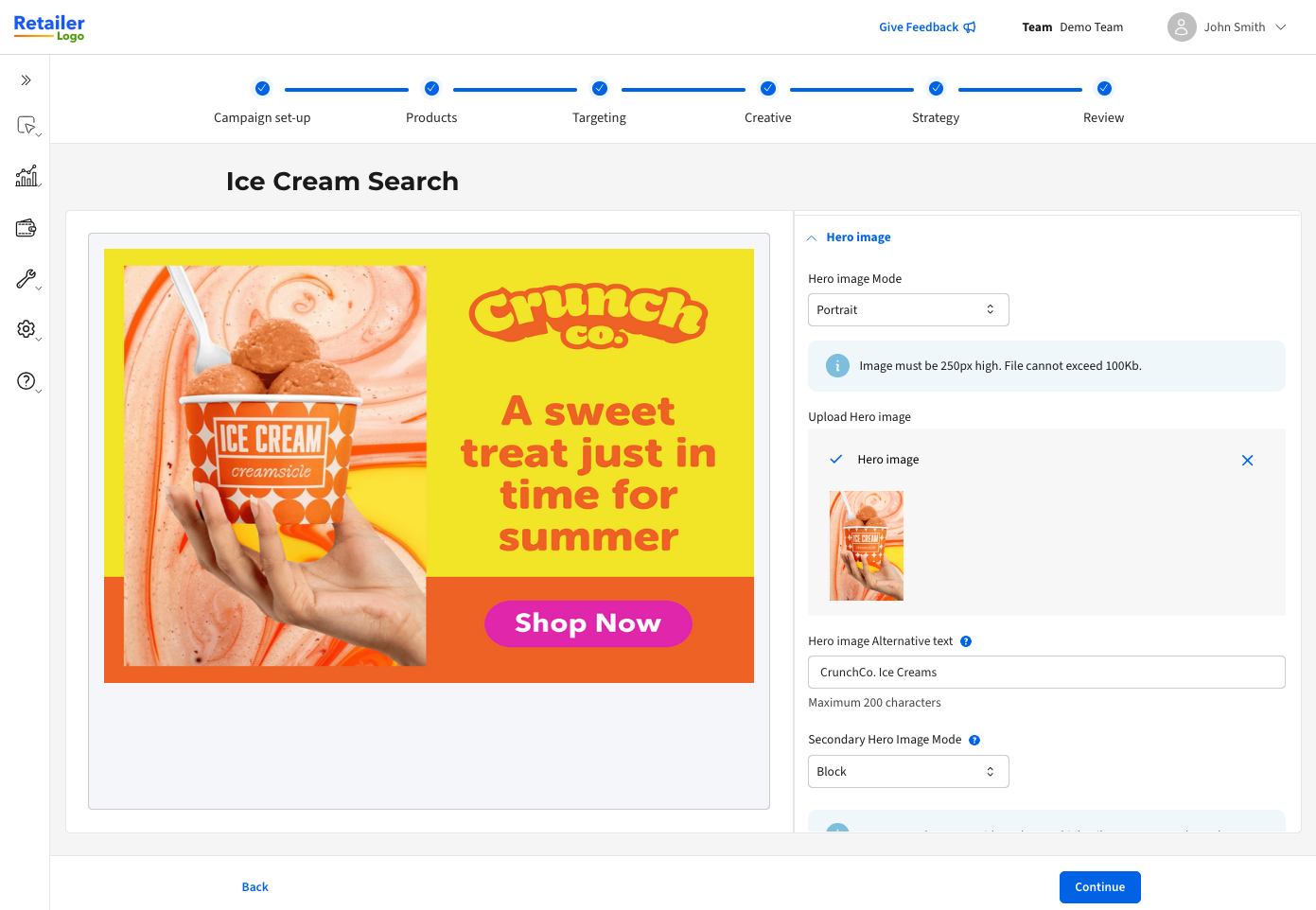
배너광고가 사이트에 표시되는 방식을 광고주가 실시간으로 미리 볼 수 있도록, 당사는 호스팅되는 미리보기 도구에 직접 연결합니다. 이렇게 하면 배너광고가 사이트에서 표시되는 그대로 렌더링됩니다. 사이트를 업데이트하면 미리보기 도구가 자동으로 업데이트되므로 Epsilon에 의존할 필요가 없으며 배너 렌더링이 최신 변경 사항에 완벽하게 맞춰집니다.
소매업체 자체 호스팅 통합
귀하의 사이트에 배너광고 미리보기 도구를 호스팅하여 이를 Epsilon 플랫폼에 통합할 수 있습니다. iframe을 사용하여 미리보기 도구가 플랫폼 창에 삽입됩니다.
- 호스트 요구 사항: 미리보기 도구는 귀하가 소유하고 관리하는 URL 또는 링크에 호스팅되어야 합니다. 이를 통해 사이트 및 사이트 디자인 변경 시 이를 유연하게 관리 및 업데이트할 수 있으며 플랫폼에 의존하지 않지 않고 독립적으로 조정할 수 있습니다.
- 호스팅 권장 사항: retailer.com/banner-previewer와 같은 숨겨진 URL에 미리보기를 호스팅할 것을 권장하지만 귀하의 상황에 맞게 적절한 위치를 선택할 수 있습니다.
- 이 위치는 메인 도메인에 속하지 않더라도 외부에서 접근 가능한 스토리지 버킷 또는 호스팅 솔루션 등 귀하가 유지 및 관리하는 환경인 경우 사용할 수 있습니다.
- 실시간 사이트 업데이트: 실시간 사이트에서 이미지와 텍스트의 렌더링 방식을 자유롭게 변경할 수 있습니다. 실시간 사이트 내 배너의 모든 변경 사항은 외부 미리보기를 통해 플랫폼에 자동으로 반영되어야 합니다.

외부 미리보기 이미지
미리보기 사양을 통합하는 방법
Epsilon 플랫폼의 콘텐츠를 귀하의 외부 미리보기에 표시하려면 귀하가 소유 및 관리하는 별도의 페이지에 독립된 배너 미리보기를 호스팅해야 합니다. 다음과 같은 URL을 사용할 것을 권장합니다. https://www.<retailer.com>/banner-preview/bannerx.
OpenAPI 사양
다음은 배너광고 X 미리보기를 구현하기 위한 OpenAPI 3.0.3 사양입니다.
openapi: "3.0.3"
info:
version: 0.0.2
title: BannerX Preview
description: |
Specification for BannerX preview to be implemented by retailer.
paths:
"/banner-preview/bannerx":
get:
summary: Render a preview of BannerX content
operationId: getBannerXPreview
tags:
- retailer
parameters:
- name: "contentStandardId"
in: query
description: Content Standard ID to use for rendering. Can be ignored for external previewers if only 1 content standard is available.
examples:
content-standard-id:
value: "bd59be89-b13f-440f-a57e-0e5a481bec8b"
summary: "example content standard ID"
required: true
schema:
type: string
- name: "slotId"
in: query
description: Slot ID defined within the content standard to use for rendering. Can be ignored for external previewers if only 1 slot is available.
examples:
slot-id:
value: "left_ribbon"
summary: "slot ID"
required: true
schema:
type: string
- name: "slotType"
in: query
description: Banner slot type to use for rendering. Can be ignored for external previewers if only 1 slot type is available.
examples:
double-tile-slot-type:
value: "DOUBLE_TILE"
summary: "banner slot type"
required: true
schema:
type: string
enum:
- UNDEFINED
- BANNER
- SINGLE_TILE
- DOUBLE_TILE
- name: "headingText"
in: query
description: Heading text to insert into the banner rendering.
examples:
banner-heading-text:
value: "Juicy apples!"
summary: "banner heading text"
required: true
schema:
type: string
maxLength: 254
- name: "bannerText"
in: query
description: |
Banner text to insert into the banner rendering. `<strong>`, `<i>` and `<sup>` tags are supported.
required: true
examples:
banner-text:
value: "Citrus banner text"
summary: "banner text"
schema:
type: string
maxLength: 110
- name: "bannerTextColour"
in: query
description: Banner text colour in RGB HEX format.
examples:
banner-text-color:
value: "#000000"
summary: "banner text colour"
required: false
schema:
type: string
- name: "ctaEnabled"
in: query
description: Flag to designate that CTA button should be rendered.
examples:
cta-enabled:
value: true
summary: "banner CTA enabled flag"
required: false
schema:
type: boolean
- name: "ctaLink"
in: query
description: |
Link for Call-To-Action element. Note: this may be a relative or absolute URL
depending on the configuration.
examples:
cta-link:
value: "https://www.retailer.com/promo/6ru0GM5"
summary: "banner CTA link"
required: false
schema:
type: string
maxLength: 100
- name: "backgroundColour"
in: query
description: Background colour of the rendered banner in RGB HEX format.
examples:
banner-background-color:
value: "#000000"
summary: "banner background colour"
required: false
schema:
type: string
- name: "backgroundImage"
in: query
description: Background image URL to render in the banner.
examples:
background-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "background image URL"
required: false
schema:
type: string
- name: "backgroundImagePosition"
in: query
description: Background image position.
examples:
background-image-position:
value: "TOP_ALIGNED"
summary: "background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "secondaryBackgroundImage"
in: query
description: Secondary background image URL to render in the banner.
examples:
uat:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "secondary background image URL"
required: false
schema:
type: string
- name: "secondaryBackgroundImagePosition"
in: query
description: Secondary background image position.
examples:
uat:
value: "TOP_ALIGNED"
summary: "secondary background image position"
required: false
schema:
type: string
enum:
- UNDEFINED
- FILL
- REPEATING
- LEFT_ALIGNED
- RIGHT_ALIGNED
- TOP_ALIGNED
- BOTTOM_ALIGNED
- name: "heroImage"
in: query
description: Primary hero image URL.
examples:
primary-hero-image-url:
value: "https://cdn.flavedo.io/s/7b965e85-64ae-4574-9d6d-4c45c448668e"
summary: "primary hero image URL"
required: false
schema:
type: string
- name: "heroImageAltText"
in: query
description: Primary hero image alt text.
examples:
hero-image-alt-text:
value: "New flavour chips"
summary: "hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroImage"
in: query
description: Secondary hero image URL.
examples:
secondary-hero-image-url:
value: "https://cdn.flavedo.io/s/02c1440c-bad4-4cf8-a208-be910827e30a"
summary: "secondary hero image URL"
required: false
schema:
type: string
- name: "secondaryHeroImageAltText"
in: query
description: Secondary hero image alt text.
examples:
secondary-hero-image-alt-text:
value: "New flavour sauce"
summary: "secondary hero image alt text"
required: false
schema:
type: string
- name: "secondaryHeroMode"
in: query
description: Secondary hero image display mode.
examples:
secondary-hero-image-mode-block:
value: "BLOCK"
summary: "secondary hero image mode"
required: false
schema:
type: string
enum:
- UNDEFINED
- BLOCK
- LANDSCAPE
- name: "additionalFields"
in: query
description: |
Encoded list of key value pairs for additional data. Supported field types are:
- label: string value
- color: A hex color value (e.g. `#0a0a0a`)
- select: an enumerate list of strings
The fields are encoded using the following format:
`<key1>~<value1>_<key2>~<value2>`
Where:
- `~`: key and value separator
- `_`: key/value pair separator
The following characters are treated as reserved, and if they appear within either
the key or value they will be encoded using the value: `!<hex-code>`
<table>
<thead><td>Character</td><td>Encoded Value</td></thead>
<tr><td>-</td><td>!2D</td></tr>
<tr><td>.</td><td>!2E</td></tr>
<tr><td>_</td><td>!5F</td></tr>
<tr><td>~</td><td>!7E</td></tr>
</table>
The remainder special characters will be URL encoded.
For example. If we have the following field structure:
<table>
<thead><td>Key</td><td>Value</td></thead>
<tr><td>field-one</td><td>Has special chars: ".~_-"</td></tr>
<tr><td>field_two</td><td>#ffffff</td></tr>
</table>
This would be encoded in the `additionalFields` query parameter as:
`field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff`
schema:
type: string
examples:
simple:
value: key1~value1_key2~value2
summary: Simple key value pairs with no encoding
complex:
value: "field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff"
summary: Complex key value pairs with URL encoding and embedded reserved character escapes
- name: "gtins"
in: query
description: |
List of a subset of GTINs attached to the campaign.
Please note that this parameter is marked VOLATILE and may change or be deprecated in the future.
While we will inform prior to any changes to the API surface,
anyone relying on this parameter should be aware of it's volatility.
examples:
gtin-list:
value: ["7913494", "6815686"]
summary: "gtin list"
required: false
schema:
type: array
items:
type: string
style: form
explode: false
responses:
"200":
description: OK response
"400":
description: Bad request error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"404":
description: Not found error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
"500":
description: Internal server error response
content:
application/json:
schema:
properties:
error:
type: string
description: Error message.
배너는 배너 X API 응답 기능 내에 있어야 합니다.
사용자가 미리보기를 플랫폼에 로드하면 미리보기에 렌더링되는 정의된 매개 변수 세트로 GET 요청이 이루어집니다. 그런 다음 이는 플랫폼 내에서 아이프레임으로 표시됩니다.
요청은 아래 예시와 비슷하게 이루어집니다.
https://www.[YOUR_RETAILER_SITE]/bannerx?contentStandardId=bd59be89-b13f-440f-a57e-0e5a481bec8b&slotId=Search_in_grid_1&slotType=DoubleTile&headingText=Milk&bannerText=Milk&bannerTextColour=ecdfdf&backgroundColour=d55525&backgroundImagePosition=topaligned&secondaryBackgroundImagePosition=topaligned&heroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F74fc5966-8d8d-487e-b2a9-45f994957815&heroImageAltText=test&secondaryHeroImage=https%3A%2F%2Fstorage.googleapis.com%2Fcitrus-banner-images-pending-australia-southeast1%2Fstaging%2F2bfd0dcb-27d5-4469-a53d-c1681f675c6e&secondaryHeroImageAltText=test&secondaryHeroMode=landscape>ins=7459770>ins=59398>ins=7895365
추가 필드
콘텐츠 표준은 키 쌍 값의 집합으로 additionalFields 를 지원합니다. 이는 미리보기용 쿼리 문자열에서 사용자 지정 방식으로 인코딩됩니다. 지원 필드 유형:
- label: 문자열 값
- color: 16진수 색상 값(예: #0a0a0a)
- select: 문자열의 열거 목록
필드는 다음 형식으로 인코딩됩니다: <key1>~<value1>_<key2>~<value2>
위치:
~: 키와 값 구분 기호_: 키/값 쌍 구분 기호
특수 문자
다음 문자는 예약된 것으로 처리되며 키 또는 값에 나타나는 경우 값을 사용하여 인코딩됩니다. !<hex-code>
| 문자 | 인코딩된 값 |
|---|---|
| - | !2D |
| . | !2E |
| _ | !5F |
| ~ | !7E |
나머지 특수 문자는 URL로 인코딩됩니다. 예를 들어 다음과 같은 필드 구조가 있는 경우:
| 키 | 값 |
|---|---|
| field-one | 특수 문자 포함: ".~_-" |
| field_two | # ffffff |
다음과 같이 additionalFields 쿼리 매개 변수에 인코딩됩니다: additionalFields=field!2Done~Has%20special%20chars%20%3A%20%22!2E!7E!5F!2D%22_field!5Ftwo~%23ffffff
